The Company
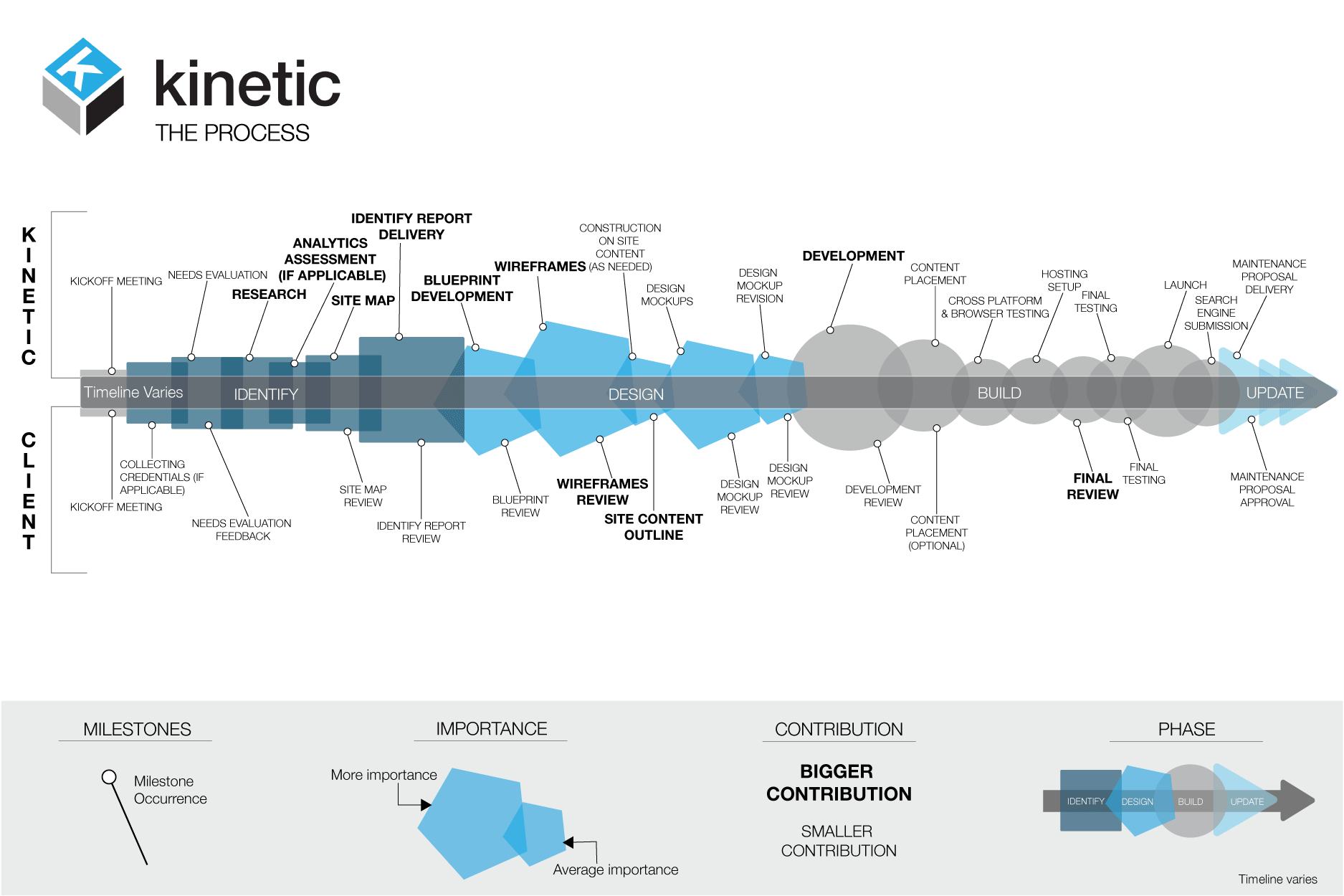
Core Process
At Kinetic, we have refined the way we create solutions for our clients. Getting it done well, the first time, depends on sticking to what we do best — our core process. We invest significant time and resources to develop and refine our processes. We’ve used our application development skills to build robust systems to ensure our processes are followed. We’ve even developed a mobile application so that we can keep tabs on our projects and their status away from the office. We have dedicated processes for every service we offer, including search engine optimization, pay per click advertising, analytics and installation of content management systems.
We believe in making mistakes faster, and learning from them. When the inevitable mistake arises, we ask how our process can change to prevent a recurrence and then we update it accordingly.
Identify
We’ll work with you to identify your project’s underlying requirements. We brainstorm. We ask lots of questions about the project’s goals and audience. We look for ways the project can make business sense, either saving time or dollars or generating revenue. We ask the questions you’d expect a business consultant or a strategic partner to ask. We frequently deal with our clients’ proprietary information and processes and are happy to sign non-disclosure agreements at this phase.
For website design projects, we ask about branding conventions and standards, color palettes and tastes. For application development projects, this stage is all about requirements gathering – the number of users, security needs, basic functionality, administration features, etc. Learn more about the prudence of planning.
Design
Just as architects produce blueprints for review and approval, we generate design concepts, wireframes, flow charts and storyboards. We avoid costly surprises later by superior planning up front and by setting expectations early at this critical stage.
For web design projects, this stage is where our design team creates a conceptual vision for your project. We get your feedback and tweak it until it’s perfect. All before writing a single line of code.
For application development projects, we design rough interfaces and database structure. We identify the proper platform and coding language. And we generate a precise specification that becomes the blueprint for construction.
Build
With informed planning complete, we begin construction. As you might’ve guessed by now, this process is structured and deliberate as well. We have sub-processes for every aspect of construction from simply adding an image to a page to sophisticated session settings for application projects.
Testing is a big component of the build phase. We test throughout this phase. Our web designers test. Our developers test. Your project manager will test. We’ll have a team member unassociated with the project test to bring a third-party perspective. Then we’ll ask you to test. We make sure systems are in place to measure the project’s success.
Update
One of the web’s enduring advantages is that sites and projects are never really complete. They can (and should) be routinely maintained, updated and improved. We’ll frequently identify projects and add-ons for “phase II” as we plan an initial project. We plan for maintenance and content management needs and establish an ongoing plan or install a content management system for internal maintenance. We introduce you to self-service analytics so that you can monitor site performance. After completion, we stay in touch with an occasional note when we see a new technology that applies to past projects.
While following our core process and doing the best work we can, we never forget our guiding principles: Start things, embrace change, keep it simple, and make Mom proud.
So give us a call — we can make you proud, too.